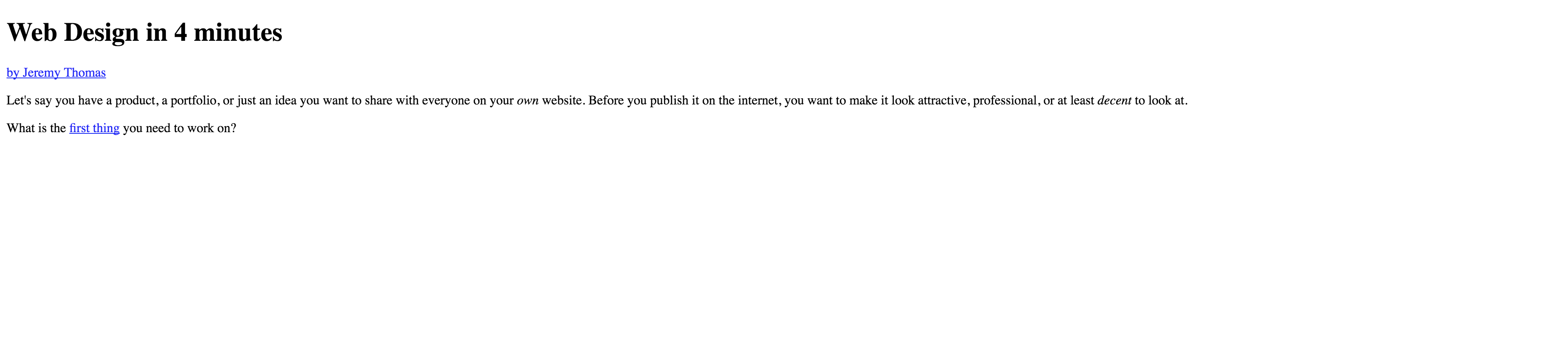
Below is a screenshot of what the finished app will look. I also think Web Design in 4 Minutes by Jeremy Thomas has an excellent interactive introduction to the concepts of web design.

Learn The Basics Of Good Web Design In Four Minutes With This Tool
Web Dev Tricks All your CSS js jQuery trending codes with source codes.

. Learn the basics of web design in 4. Not that interactive but I found it really cool to learn by watching. Jeremy Thomas jgthms Follow.
Learn the basics of web design in 4 minutes. 原文链接Web Design in 4 minutes. Web Design in 4 minutes by Jeremy Thomas.
July 28 2016 In Blog. Web design in 4 minutes by Jeremy Thomas. In Web Design in 4 minutes Jeremy Thomas takes us through the basics of web design by progressively enhancing the page as you read and click.
Web Design in 4 Minutes. 译文4分钟网页设计Web design in 4 minutes. WesBos Free and premium courses in web development.
Jeremy Thomas explains web design the basic applying. Designer Jeremy Thomas breaks down the basics of CSS in his Web Design in 4 minutes tool It walks you through the process explaining each element in simple easy-to. In Web Design in 4 minutes Jeremy Thomas takes us through the basics of web design by progressively enhancing the page as you read Recent Work.
This one is quite short and I love that is very visual and to the point. 51k followers 5 following London. そしてすぐれたウェブページを作った後には人とシェアすることを忘れずにとWeb Design in 4 minutesを作成したJeremy Thomasさんは語っています.
Web Design in 4 Minutes 5. Drive Listen 12. Web-design-in-4-minuteshtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
Who is this article for. Jeremy thomas web design in 4 minutes code example restore ubuntu to earlier timeshift comand line code example googlle maps code example global list in python code example ionic 4. I chose Bulma for the CSS framework because its written by Jeremy Thomas author of Web Design in 4 Minutes.
To review open the file in an editor that. Geoff Graham on Jul 28 2016 Updated on Feb 19 2018 Retool helps developers build fast. Jeremy Thomas web design in 4 minutes is a great resource and teaches some fundamentals about design and how to get the most out of your content.
Contribute to jgthmsweb-design-in-4-minutes development by creating an account on GitHub. I think it does a lot.

Web Design In 4 Minutes Interactive Site To Show You How To Design Web Pages Product Hunt
Learn The Importance Of Website Design In 4 Minutes Burst Creative Group
Web Design In 4 Minutes Explained Visually And Clearly How To Make Website Design Dramatically In 4 Minutes Gigazine

Web Design In 4 Minutes Mwender
Web Design In 4 Minutes Explained Visually And Clearly How To Make Website Design Dramatically In 4 Minutes Gigazine


0 comments
Post a Comment